Главная страница — это лицо проекта. Именно на нее пользователь попадает в первую очередь и по ней делает вывод о том, будет ли дальше пользоваться продуктом или нет. Это важно, как для B2C, так и для B2B сегмента вне зависимости от типа проекта, будь это маркетплейс, B2B портал со скидками и акциями или ЭТП, корпоративный интернет-магазин со списками торгов. Главная страница присутствует на всех этих проектах, поэтому процесс ее создания, как правило, трудоемкий и значимый. Он задействует: дизайнера для подготовки макета и контента, технического специалиста для верстки и импорта созданной страницы. Кроме того, нужно постоянно поддерживать страницу в актуальном состоянии и вносить оперативно все изменения, что также требует ресурса сторонних специалистов.
Хотели бы вы иметь возможность с помощью готовых инструментов настроить вид главной страницы проекта так, как вам необходимо? При этом сделать это самостоятельно, без привлечения дополнительных ресурсов специалиста по верстке. В этой статье мы расскажем о новом функционале AGORA, разработанном для кастомизации главной страницы проекта под любые требования владельца платформы и отображения на любом устройстве.
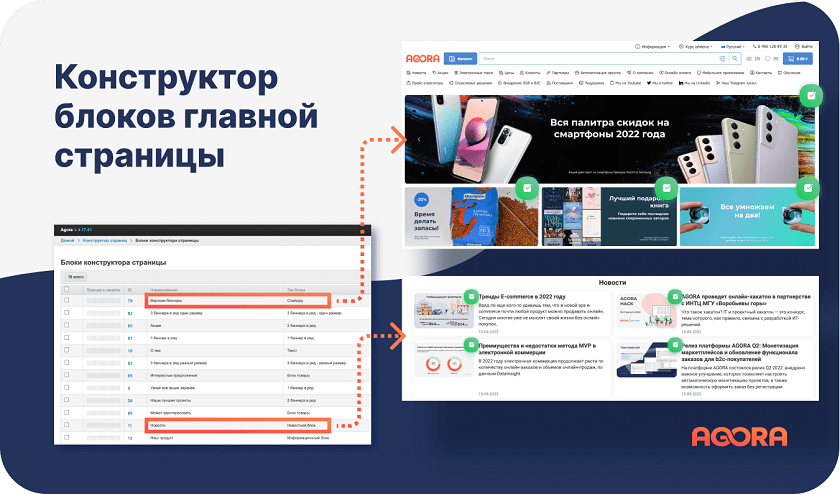
Конструктор главной страницы
На платформе AGORA теперь есть возможность гибко настраивать вид главной страницы проекта. Настройка производится администратором платформы с помощью специального конструктора. Он позволяет создавать блоки с разным содержимым, а далее собирать из них желаемый вид страницы. Компания AGORA подготовила 9 функциональных блоков, которые можно добавлять и гибко настраивать. Управлять порядком вывода блоков на странице можно с помощью функционала Drag-and-drop, который позволяет менять порядок вывод блока одним движением.
На главной странице можно выводить блоки с баннерами разного формата отображения, например, можно вывести несколько изображений в одну строку или настроить отображение в слайдере. Также можно создавать текстовые блоки, информационные блоки, новостные блоки и блоки с товарами. Блок с товарами в свою очередь может иметь разные виды отображения. Это может быть слайдер со списком товаров, статичный список товаров или статичный вывод только тех товаров, по которым доступны скидки. Внутри каждого блока есть настройки, которые позволят создать тот формат, который требуется.

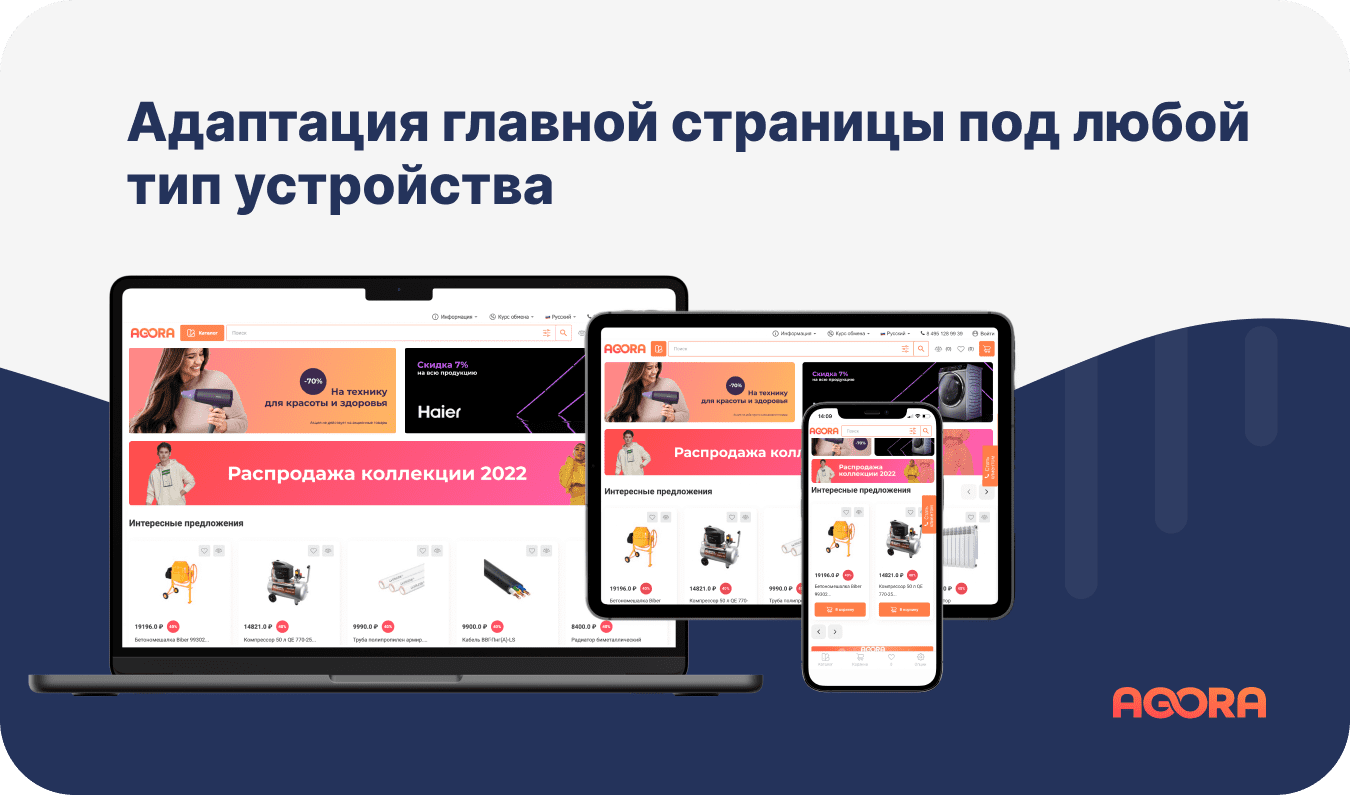
Главная страница полностью адаптирована как под десктопную, так и под мобильную версию, то есть ее будет удобно открывать и просматривать с любого устройства. При настройке блоков главной страницы есть возможность загружать изображения в разных разрешениях для отображения на компьютере и на мобильном устройстве. Это позволяет реализовать полную адаптивность для отображения страницы на любом устройстве.

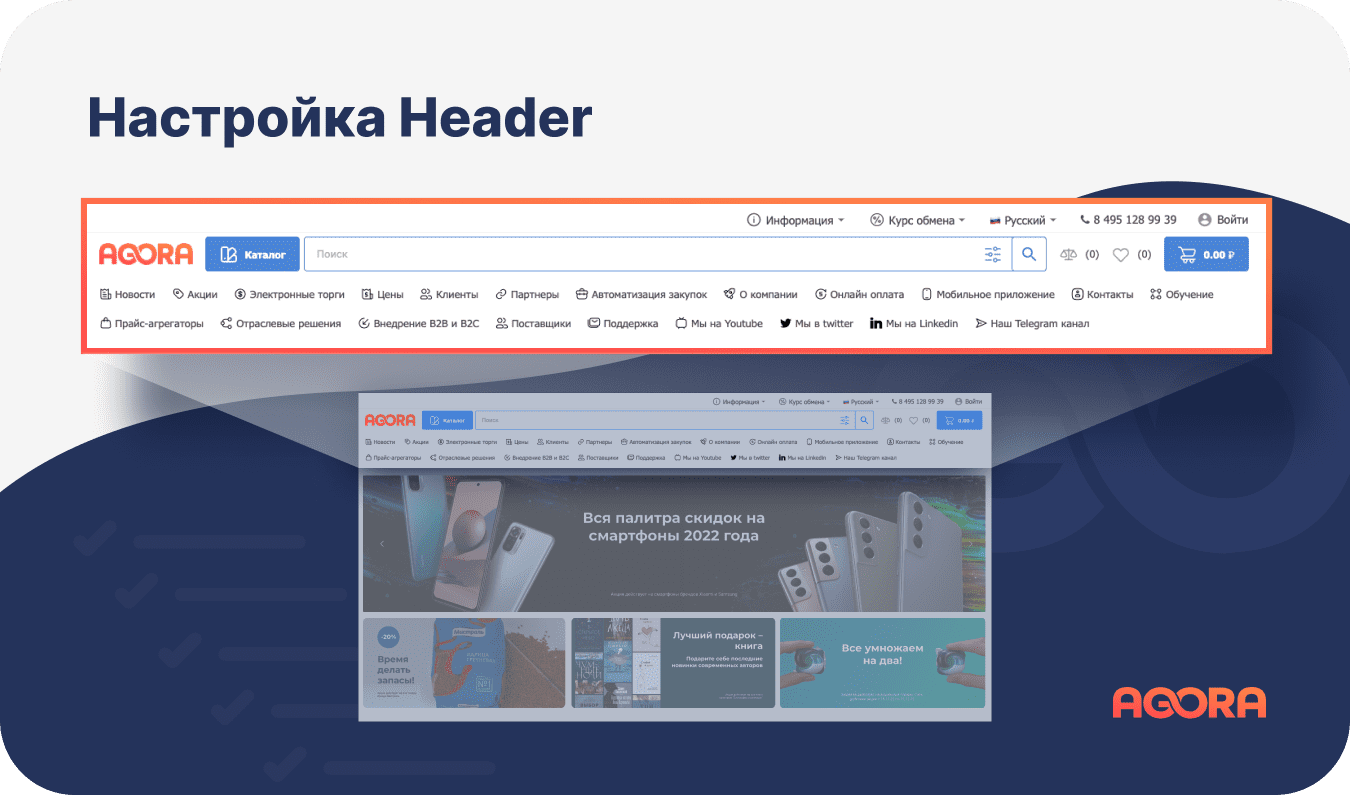
Кроме того, отображение хедера главной страницы также можно настраивать. Header располагается в верхней части страницы и содержит по умолчанию:
- блок информации
- курс обмена валюты
- свитчер переключения языков
- контактный номер телефона
- кнопку входа в личный кабинет
- строку поиска по каталогу с возможностью расширенного поиска по свойствам
- список сравнения
- список избранных товаров
- кнопку перехода в корзину
Все остальные вкладки в хедере можно настроить. Здесь можно размещать заголовки со ссылками как на внутренние разделы платформы, например, на раздел Новости или Акции, так и на любые внешние страницы, если это необходимо.

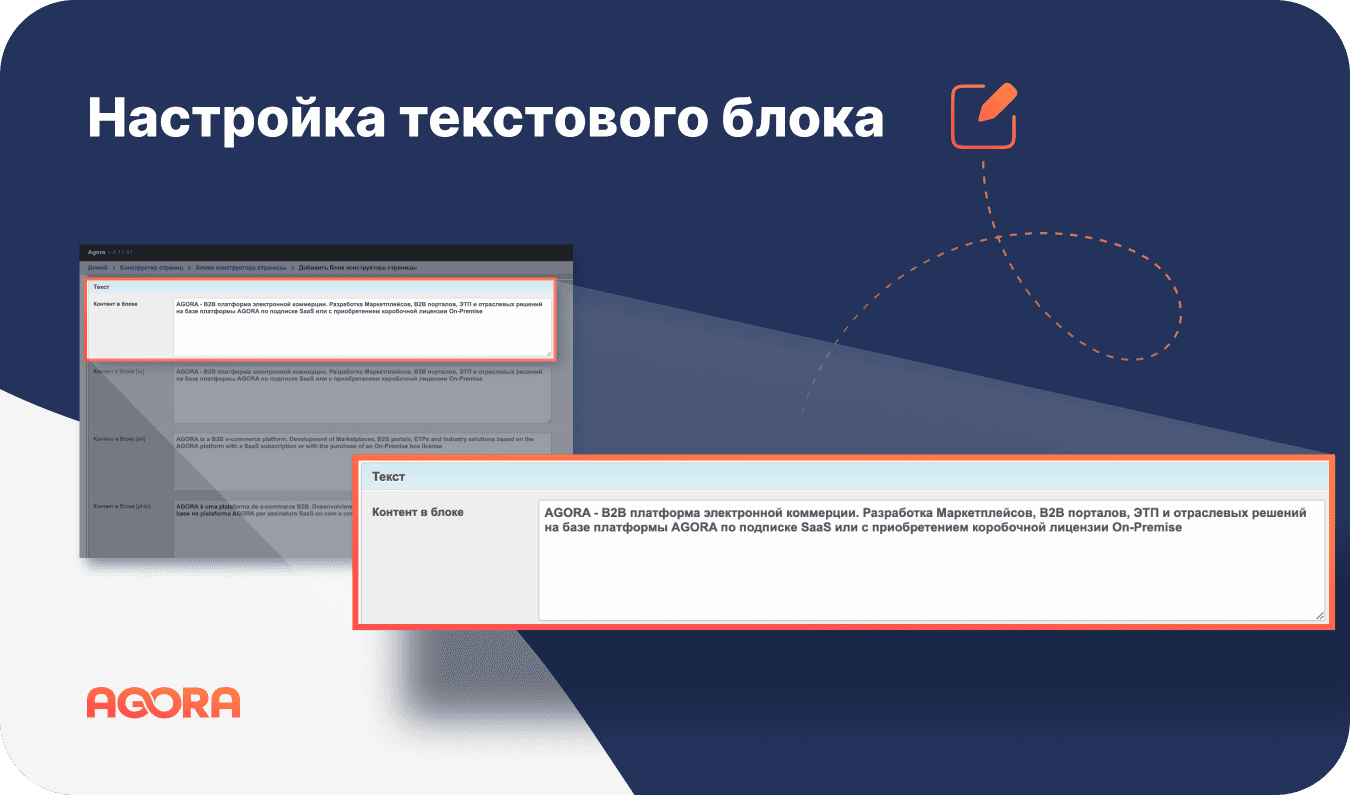
При использовании на проекте нескольких языков вы можете настроить отображение главной страницы сразу для всех доступных языков. Например, при создании текстового блока можно ввести содержимое блока сразу на всех языках, которые доступны на проекте. Для этого созданы отдельные поля при настройке.

Таким образом можно детально настраивать вид отображения главной страницы проекта. Все эти настройки можно выполнять самостоятельно без дополнительных знаний верстки.

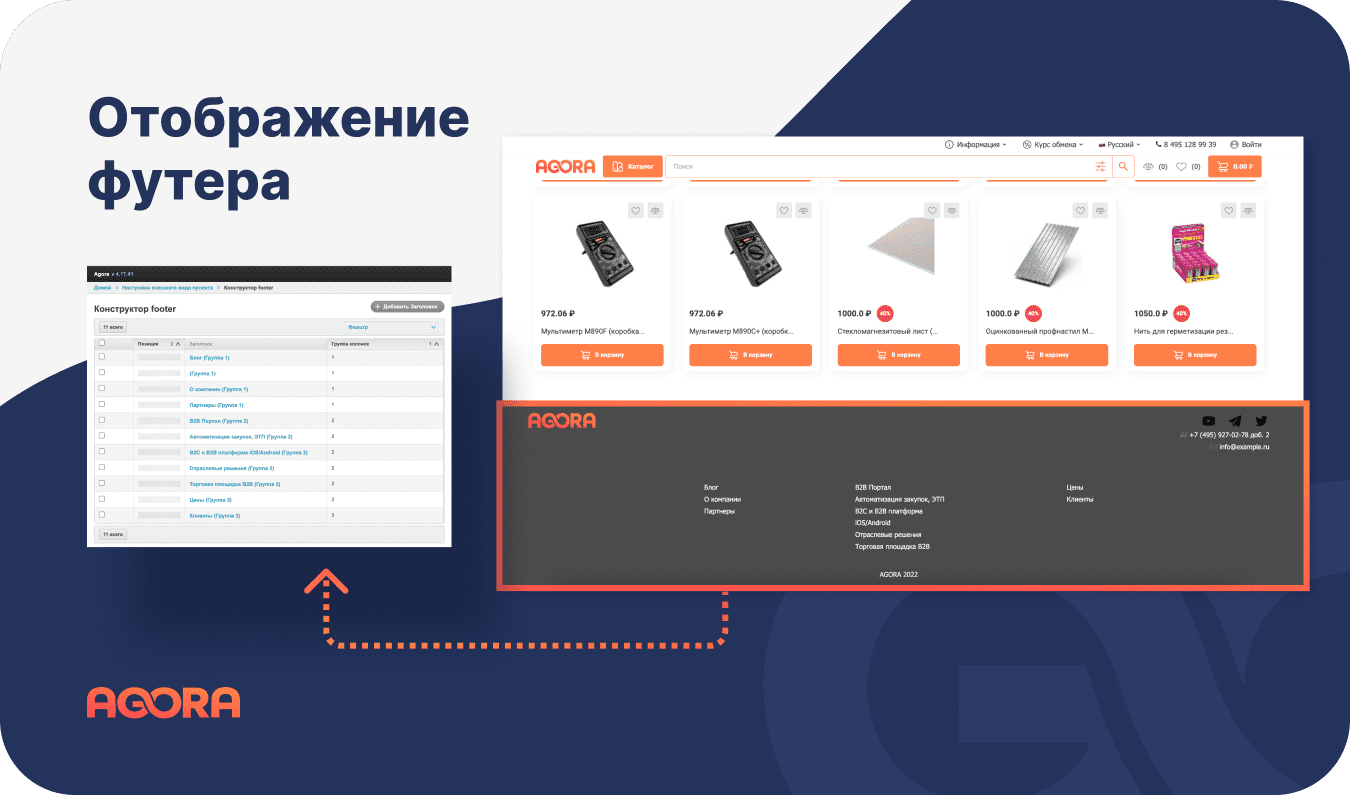
Настройка футера на проекте
Помимо настройки блоков главной страницы на платформе AGORA можно также гибко настраивать отображение футера. Футер располагается внизу страницы и, как правило, содержит контактные данные, полезные ссылки на разделы платформы и ссылки на социальные сети. Футер выводится на всех страницах личных кабинетов пользователей.
Содержимое футера разделено на 3 группы и можно настраивать вывод заголовка в любой из групп. Управлять порядком вывода заголовков в футере можно с помощью функционала Drag-and-drop, который позволяет менять порядок вывод заголовка одним движением.

Каждый заголовок — это ссылка, по которой можно перейти как на внутренние разделы сайта, так и на внешние страницы, если это необходимо.
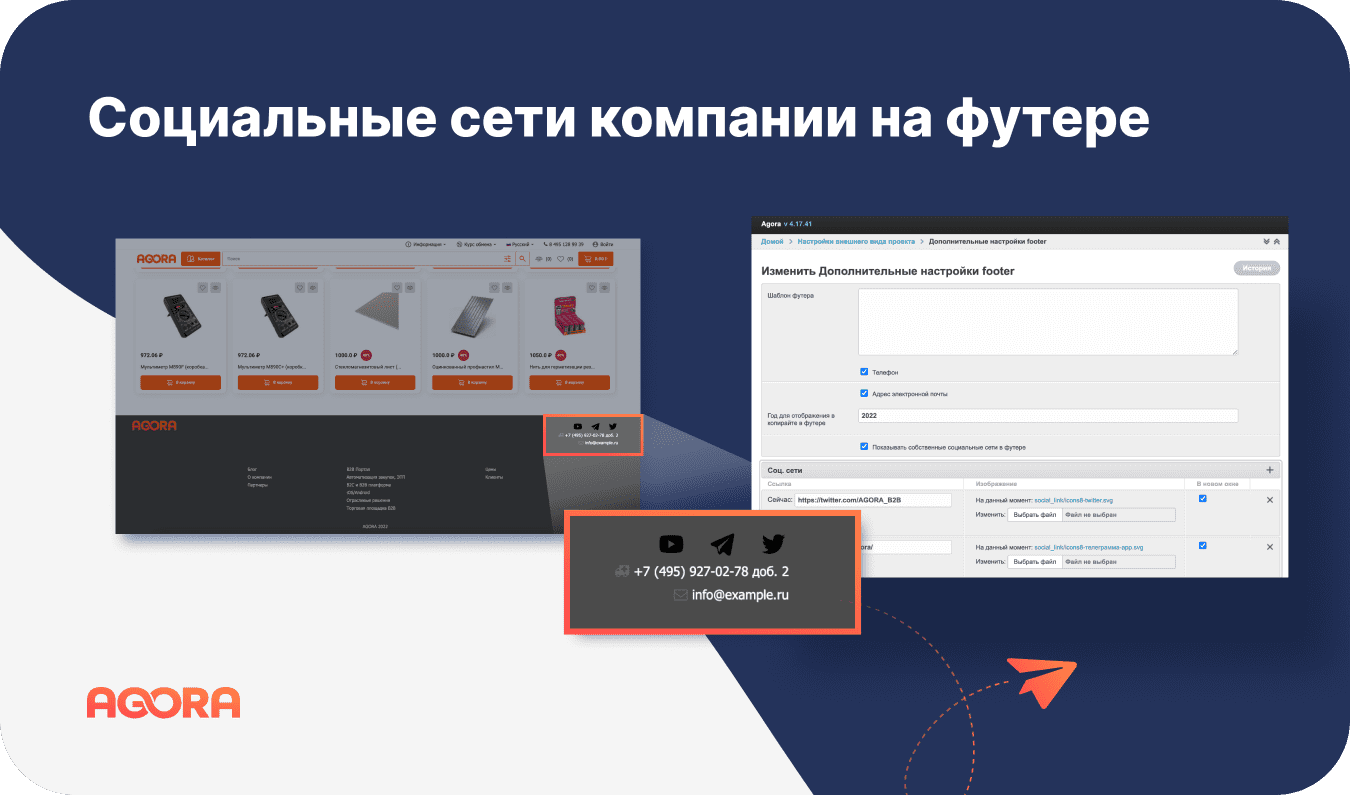
Кроме того, в футере можно вывести иконки со ссылками на социальные сети компании, а также указать контактный телефон и адрес электронной почты.

Все настройки заголовков, которые будут выводиться в футере, можно выполнить самостоятельно без дополнительных знаний верстки. При необходимости можно в шаблон футера добавить CSS код для переопределения его внешнего вида или готовый сторонний скрипт.
Мы думаем об удобстве своих клиентов и стремимся дать лучшие инструменты для полной настройки платформы под персональные требования каждого заказчика. Теперь вы можете самостоятельно настроить вид главной страницы так, как вам это необходимо, без затраты ресурсов сторонних специалистов. Если вы не готовы выполнять настройку своими силами, то мы с радостью поможем и подготовим весь необходимый контент для вас, а затем выполним все настройки внешнего вида главной страницы силами наших специалистов.
По вопросам, разработки, настройки и использования проекта, а также для консультации по выбору продукта AGORA, вы можете обратиться в нашу техническую поддержку.